Você sabe o que é um mapa de calor de site – e para que serve?
Os heat maps de sites estão em toda parte hoje em dia. Você os vê nas análises de previsão do tempo, em sites com informações sobre áreas onde se encontram imóveis – basicamente, em qualquer lugar onde haja dados para exibir.
Que tal aprender tudo sobre mapa de calor sem precisar ler? Aperta o play e aproveite essa comodidade!
Eles são cada vez mais populares em disciplinas científicas, nas quais grandes volumes de dados precisam ser compreendidos.
Isso porque eles são uma ótima maneira de ver os dados por tendências e entender o que fazer a seguir.
E embora possamos pensar em mapas de calor de site como algo do século XXI, eles têm suas raízes nas técnicas de análise estatística no século XIX.
Agora o heat map de site é a ferramenta mais usada para representar dados estatísticos complexos. Médicos, engenheiros, profissionais de marketing, sociólogos, pesquisadores de todos os tipos, usam heat maps para tornar complexos conjuntos de dados compreensíveis e acionáveis.
Esse é o segredo do sucesso deles: os gráficos precisam ser interpretados, as tabelas precisam ser entendidas, mas o mapa de calor de site é autoexplicativo e intuitivo.
Parece algo legal, né!? Então, o que é, de fato, um mapa de calor de site?
O que é um mapa de calor de site?
Um mapa de calor de site é uma ferramenta que usa cores da maneira como um gráfico de barras usa altura e largura: como uma ferramenta de visualização de dados.
Se você estiver olhando para uma página da web e quiser saber quais áreas recebem mais atenção, um mapa de calor mostra isso de uma forma visual fácil de assimilar e de tomar decisões.
O que um heat map mostra?
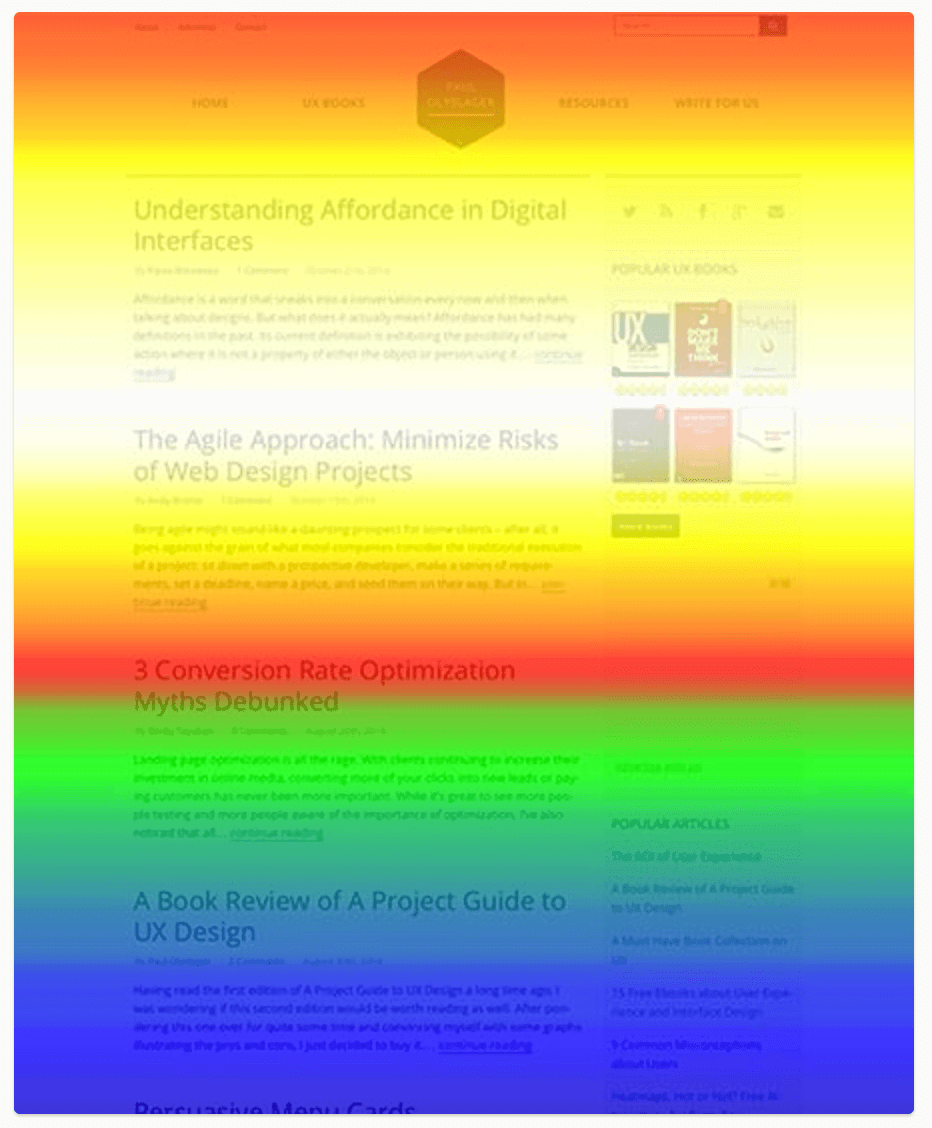
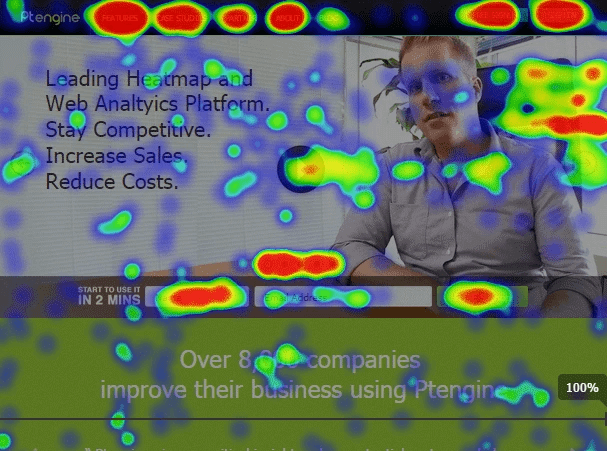
Um heat map de site usa espectros de cores quentes a frias para mostrar quais partes de uma página recebem mais atenção. Este mapa de calor mostra até onde os usuários da página rolaram:

Você olha para uma página da web e os dados estão ali: o CTA acima da dobra brilha em laranja brilhante ou não. (Nesse caso, considere torná-lo laranja brilhante…)
Você pode pensar em heat map de site como uma forma de storytelling de marketing visual.
A criação de um mapa de calor ajuda você a transmitir informações instantaneamente. Então o mapa funciona como uma excelente ferramenta para visualizar dados de análise e atividades na web.
Mapas de calor de site: quando você deve usá-los?
Dependendo do que você está tentando descobrir, você pode empregar diferentes ferramentas de mapa de calor.
Aqui nós vamos olhar para os mais populares desses mapas de calor e como eles ajudam na identificação de barreiras à conversão digital.
1. Mapa de calor de movimento do mouse
É a alternativa mais próxima de um teste de rastreamento ocular (eye-tracking).
As ferramentas rastreiam o movimento do mouse de todos os seus usuários e, em seguida, representam os dados visualmente na página. Revelam também os padrões de como os usuários lêem e navegam na página.
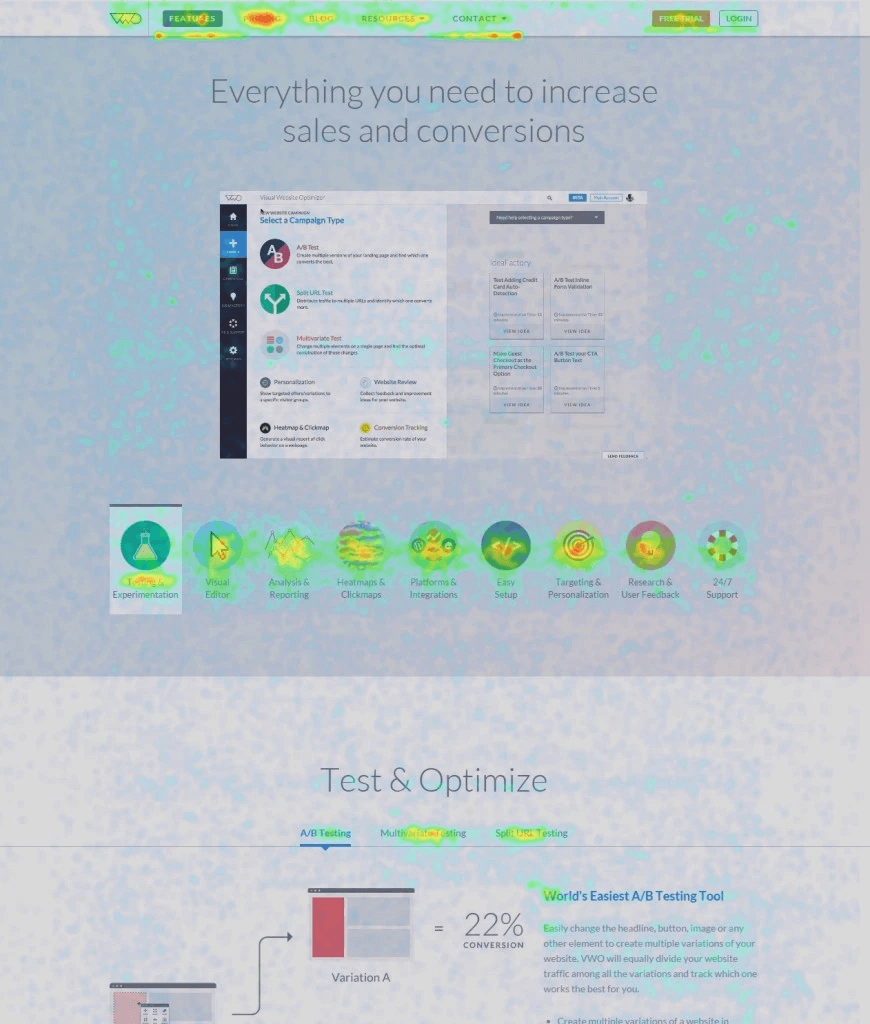
Veja aqui como o mapa do mouse procura a página de recursos do site VWO, conforme gerado pela Navilytics.

A maioria dos mapas de movimento do mouse também fornecem dados analíticos, como o número de visitantes que passam por cima de uma área específica da página, o que é um indicador da atenção deste comando em áreas das páginas.
Como os mapas de movimento do mouse ajudam
Mapas de movimento do mouse revelam como os usuários estão lendo conteúdo na sua página.
O que os visitantes que convertem fazem diferente dos visitantes que não convertem? Tal conhecimento pode validar, até mesmo gerar, suas hipóteses de teste A/B.
Por exemplo, para uma página de venda de um produto ou serviço, ele pode ajudar a responder perguntas como:
- Os marcadores de garantia estão recebendo atenção suficiente? Eles devem ser movidos para mais perto do botão adicionar ao carrinho e/ou checkout?
- A opção de “entrega gratuita” está bem posicionada na página e está chamando a atenção do usuário?
- Os visitantes passam por cima do carrossel de recomendação de produtos?
2. Mapa de Rolagem
Os mapas de rolagem ajudam você a entender em até que ponto os usuários da página rolam e onde abandonam a página.
Como mapas de rolagem ajudam
Dependendo do comportamento de rolagem dos usuários, você pode ajustar o tamanho de suas páginas para obter a máxima eficácia.
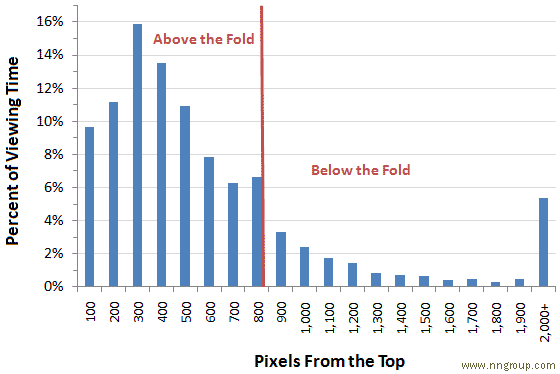
Por exemplo, o Nielsen Norman Group descobriu continuamente que 80% da atenção dos visitantes é gasta acima da dobra.

Isso significa que suas conversões sofrerão com uma página longa? Não, é melhor testar. Páginas com muitos textos, como páginas de produtos, costumam ser longas. Analisando o mapa de rolagem de tais páginas, você pode responder a perguntas como:
- Os visitantes estão sentindo falta de seu botão de CTA que está abaixo de duas dobras?
- Em que profundidade da página a maioria das desistências acontece? O tipo de conteúdo dessa parte da página é relevante? Deve ser reescrito ou removido?
- Onde exatamente a dobra de página está? Outros conteúdos críticos devem ser movidos para cima na página para obter mais atenção?
Normalmente, as ferramentas de mapa de rolagem também exibem a porcentagem de usuários que abandonam a página em pontos diferentes.
Usando as informações fornecidas pelos mapas de rolagem, você pode redistribuir o conteúdo, reajustar o layout da página e testar essas alterações em relação ao layout original.
3. Mapas de cliques
Os mapas de cliques mostram onde seus usuários clicam em uma página.

Como mapas de cliques ajudam
Design ruim é um mau negócio. Usando os mapas de cliques, você pode eliminar distrações indesejadas na página para otimizar a experiência do usuário.
- Existem elementos de design que distraem os usuários dos principais objetivos de conversão?
- Um link está “canibalizando” outra conversão mais importante?
4. Testes de formulários
Os formulários são o santuário das páginas da web. É onde um usuário se torna um cliente em potencial e, mais tarde, um cliente pago.
O conteúdo de sua landing page pode ser o melhor do setor, mas, a menos que seu formulário seja tão bom quanto o que chama a atenção e inspira confiança, as conversões serão prejudicadas.
Como os testes de formulários ajudam
As ferramentas de teste de formulários ajudam a entender como os usuários interagem com o formulário.
Onde no formulário eles passam a maior parte do tempo analisando, onde eles clicam e como eles se envolvem com ele. Pense em um mapa de movimento de mouse, mas para um formulário.
Talvez os usuários estejam analisando um campo mais tempo do que o esperado, isso pode indicar que o texto do rótulo é difícil de ler ou compreender.
Os usuários estão gastando mais tempo do que o esperado em todos campos do formulário? Isso pode indicar baixo contraste entre o campo do texto e a cor de fundo.
Não são apenas esses pequenos ajustes, testes de formulários podem ajudar a descobrir as principais questões com layouts de formulário também.
5. Gravação do visitante
Enquanto mapas de calor de site representam dados registrados visualmente, gravações do visitante capturam vídeos mostrando a interação do usuário com uma página.
A gravação do visitante ajuda a ver sobre o ombro de usuários, como eles interagem com sua página web.
Mostra exatamente onde na página ele encontra problemas e para onde ele é mais atraído. Assim você pode ver como parece a hierarquia visual para um visitante.
5 ferramentas de mapas de calor de site para ajudar seu processo de decisão
Pesquisas e outras ferramentas de usabilidade a parte, a Unamo tem uma ferramenta legal que registra rastreamento de cliques na página, clique em elementos (algo que eles chamam de ‘mapa da atenção’) em uma página. Você pode obter uma cotação de preço através do preenchimento de um formulário no site.
O Mouseflow também tem todo o conjunto de ferramentas de Mapa de Calor de site com uma oferta especificamente para e-commerces, onde é importante capturar a interação do visitante com elementos de página dinâmica, também. Eles oferecem um plano freemium e você pode começar um plano gratuito para até 100 sessões gravadas/mês.
Navilytics inclui tudo e muito mais, com características como status de área que permite selecionar áreas específicas da página e receber dados de interação do mouse e a capacidade de fazer a segmentação de dados. O Navilytics também oferece um plano gratuito para até 50 sessões gravadas.
O Clicktale é, em grande parte, uma solução empresarial. Provavelmente a ferramenta mais conhecida de mapa de calor de site.
O programa não é limitado a ferramentas de mapa de calor. Existem mais ferramentas especializadas para ajudar a melhorar a eficiência local e funis de conversão.
Eles recomendam inscrever-se para uma demonstração gratuita somente se houver um mínimo de 500.000 page views por mês em todo o seu site.
O Ptengine é outro produto que oferece todas as funcionalidades típicas do mapa de calor de site e alguns recursos adicionais, como monitoramento de vários dispositivos. Eles oferecem um plano gratuito também.
Gostou de entender mais sobre mapa de calor de site? De que outras maneiras você está usando a análise visual? Conta pra gente na seção de comentários abaixo.
Ferramentas aliadas ao mapa de calor
Além das análises mencionadas acima feitas com ferramentas de mapa de calor de site, você também pode aliar outras para obter resultados ainda mais ricos.
Players de áudio e vídeo também fornecem dados sobre o comportamento e interação do usuário para análise.
No Vooozer, os players monitoram a interação do usuário e quanto do conteúdo é consumido, permitindo uma análise mais detalhada da performance desse recurso na página.
Configurar eventos no Google Analytics também é outra ferramenta que pode ser usada para aprimorar a sua análise do usuário.
Espero que tenha gostado desse artigo. Até a próxima!